-
详解APP消息提示设计
KuaiMiu / 2018-04-28 15:17 /UI界面设计
APP消息提示设计也是一种交互方式,可以应用在很多的场景中。APP消息提示主要有五大类型,每个类型都是在不同的场景中使用。那么到底APP消息提示是如何来设计的呢?跟着小编一起来详细的了解APP消息提示设计相关内容。
APP消息提示设计类型
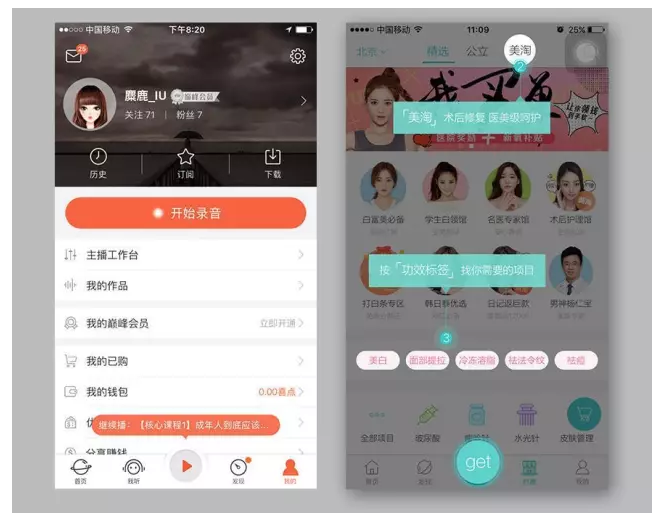
1、页面操作提示

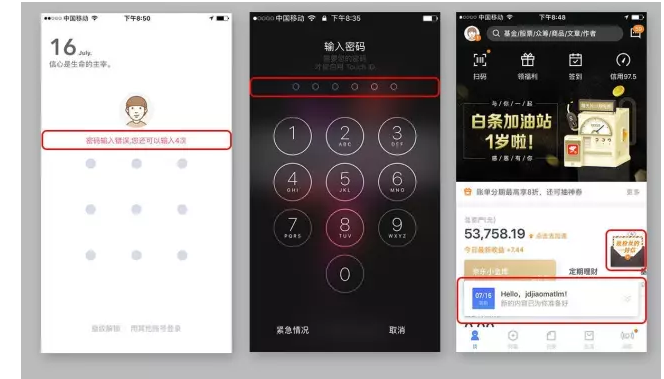
通常用于页面中的相关操作或者功能提醒,用户根据引导点击之后消失。例如上面图片中的左图播放按钮的操作提醒,右图的功能操作引导。右图通常带有强制性操作,而左图只具有引导式操作,并不对其他操作有干扰。
2、页面文字提示

以上就是页面文字提示,在表单中使用只是页面文字提示的一种使用场景。
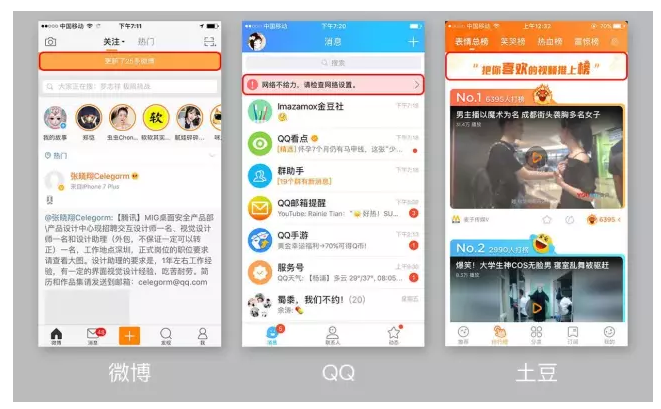
3、全局提示
全局提示就是在所有的APP页面上都可以看到,通常全局提示可以分为二个类型:
1)、页面顶部提示

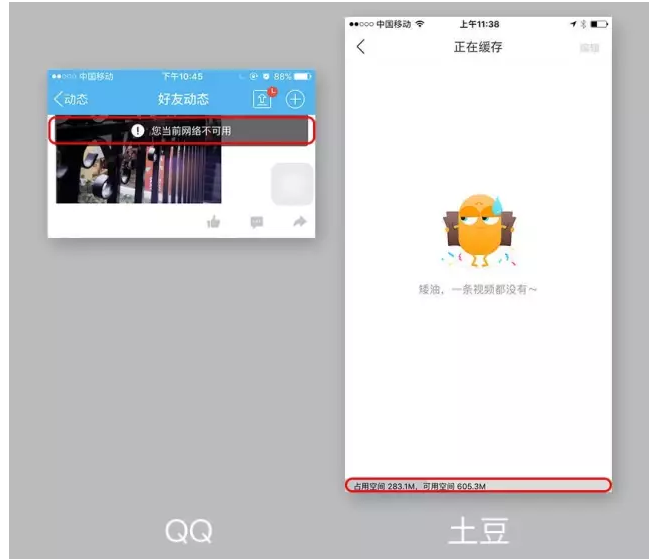
2)、页面底部提示

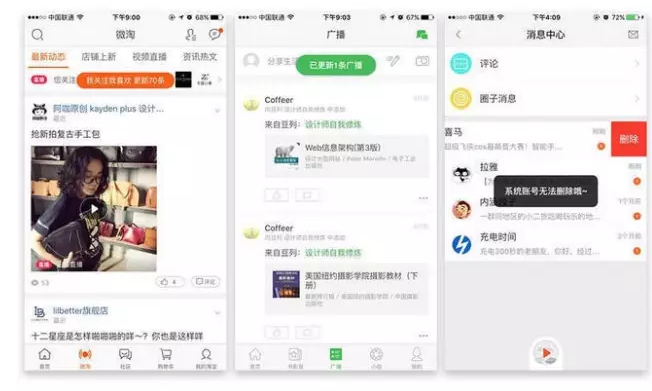
4、toast提示
Toast提示一般是临时性的提示,出现之后隔一段时间会消失。一般维持时间在1-1.5秒,既能让用户有所察觉,也不会影响用户体验。

Toast提示一般使用场景:
a、当用户执行了某个操作,APP不能立即反馈给用户操作结果,此时提示用户已执行该操作;
b、提示用户页面的当前状态,例如上图左一左二。当前页面为数据示例页面等;
c、操作错误或者正确的时候,例如App经常会提示用户:登录成功、下载失败、密码输入错误。
5、特殊提示

6、弹窗提示

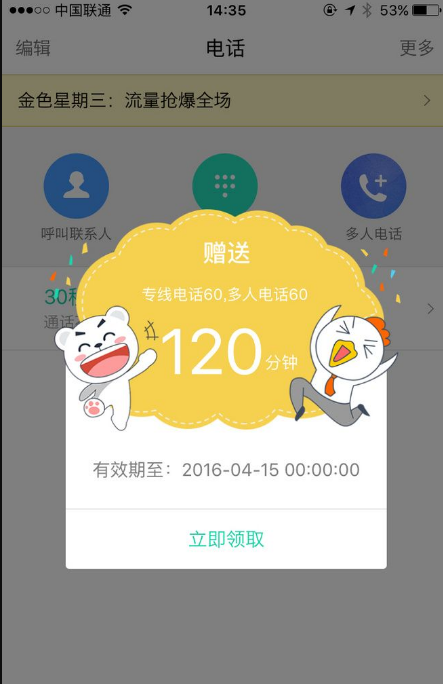
弹窗提示设计需要很合理并且有趣,这样才不会让用户感到厌烦。像上面这个弹窗提示消息设计,非常可爱,看到这么萌的UI界面也会降低了用户反感的抵触心理。
以上就是关于APP消息提示设计相关内容,如果您需要设计一个APP,欢迎咨询海南崔耘豪。










