-
一个APP界面设计完整流程详解
KuaiMiu / 2017-08-02 18:00 /UI界面设计
APP界面设计对于APP来说非常重要,好的APP界面设计能够迅速捕获用户的眼球,引导用户使用APP。那么APP界面设计流程是怎样的呢?小编分享一个APP界面设计完整流程,希望对APP设计的同学有所帮助。
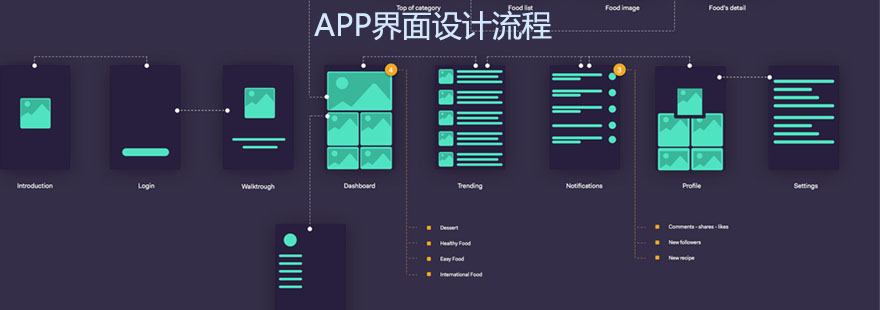
APP界面设计流程
1、确定你的创意方向或者围绕主题展开
您的创意是否有人做过,如果有类似的app,那就要多多考虑,争取超越并且有一些独特的优化设计在其中
2、定位应用和用户需求分析
通过苹果的人机界面指南(Human Interface Guidelines)图来定位
3、核心功能确认,必须用减法原则
将提出的各种需求进行汇总讨论,设计ADS(Application Definition Statement)对应用定义的一段陈述,也称精简的ADS,可以从下面4个方面着手:
1)确定整体产品色彩基调,色彩基调可以从产品功能中提取,也可以从产品LOGO中提取;
2)做出界面原型,包括功能布局、页面交互等元素;
3)在界面原型基础上进行色彩添加,进一步的细节调整;
4)根据用户使用体验反馈再次修改界面,不断完善。
4、产品草图制作。比如Axure pop等
开始根据前面所整理的资料,进行基本的产品各个功能的设计,包含移动中使用场景,按钮,显示文字等。纸和笔是个不错的方式
5、Walkthrough
在IOS中,各个界面之前切换方式也是重要的地方,称为APP功能穿越(App Functionality Walkthrough),设计时需要考虑进去。
6、低保真原型
利用原型制作工具(Axure,Mockup,Visio),将草图搬上电脑,尽量使用黑白,粗糙的线条来进行设计,不要纠结于细节
7、高保真原型
在低保真原型确认后,可以开始纠结与细节了,ios屏幕尺寸有这几种:960*480,1024*768。具体的查看APP设计尺寸规范大全,APP界面设计新手教程。
8、视觉UI设计,用ps 或AI
在高保真原型完成后,就该给进行视觉设计,Apple提倡有质感,有仿真度的图形界面,我们让app的界面设计尽量接近用户熟悉或者喜欢的风格。在配色和图标上可以下足功夫
9、根据自身产品的文化来完善APP设计理念
由于移动设备的关系,设计上尽量保持简洁,若非必要就不要放上华丽的图形或其他的信息去吸引用户,我们需要让信息一目了然,不隐晦,不误导。
10、多种应用场景的ICON设计,1024 512 114等
ICON将决定APP在Store中的辨识度,可以先从简单的轮廓开始,先从核心创意开始。除非有必要,你的icon更好不要包含文字,尽量使用跟你的app图形界面一致的材质和渐变。你如果想给用户呈现高质量的UI设计,别忘了把icon设计成29×29,72×72,和512×512三种尺寸。
11、交付设计稿或切图文件夹
如果你自己不开发app的功能,还需要把清晰的设计指南交付给开发人员。我会把界面和描述集中到一张大图,并尽可能的把所有可遇见的情况都给开发人员描述清楚。同时可以对PSD进行尺寸标注,说明,及存为PNG方便开发。